Database Entry Jobspopup Modals Crud With Bootstrap Modal Form In Core Mvc And Entity Framework
I have already inserted few records in the table. Here's the database query i'm doing for all of the five positions (pg, sg, sf, pf, c). I attached an eventlistener to the button.
CRUD Operations with Modal Popup in Web Forms StepbyStep
Inside this , add the modal's header, body, and footer. Hello nerds, in this blog section, we will see basic example of how to make bootstrap crud data table for database with modal form, in this example we have designed a basic bootstrap table. Where position='pg' and s5=1 and.
I also have a.including results for database entry job popup modal.do you want results only for database entry jobspopup modals?pagination1234</ol></main>© 2025 microsoft privacy and cookieslegaladvertisehelpfeedbackallpast 24 hourspast weekpast monthpast year
The queries are similar to this one: Here's the database query i'm doing for all of the five positions (pg, sg, sf, pf, c). Bootstrap crud data table for database with modal form. The queries are similar to this one:
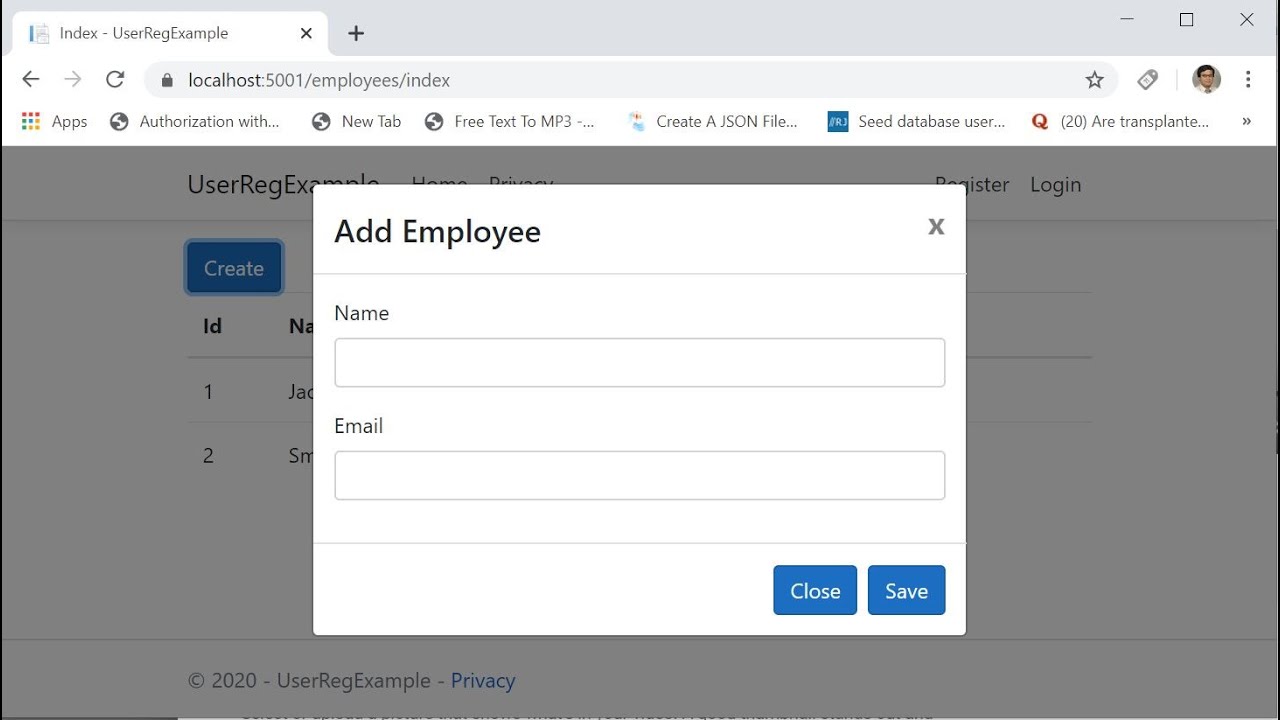
Whether it’s a success message after form submission or an error alert during data entry, modals play a vital role in communicating with users. I want to make a form appear on a popup window when i click add button. Modal dialog for editing data dynamically to do so, i added a button for every row in that column to open a bootstrap modal dialog where the user can edit the note associated with the specific row. I have already inserted few records in the table.

This example shows the responsive.details.display option being used with the modal option, which, when used with the bootstrap 3 integration for responsive, will use bootstrap 3's native.
To do so, i added a button for every row in that column to open a bootstrap modal dialog where the user can edit the note associated with the specific row. So i am using a modal to show a php form but when i tried to save the data inserted into the form into. Though i am still new and fresh in the industry, i would like to release this, so that it can help people having issues in fetching data from a database and displaying it in a modal. You can download the database table sql by clicking the download link.
This blog post guides you through creating.