Lookalike Apppopup Modals Web Application Popup Behance
They typically block access to other parts of. Is there a way to make popup completely modal (block any other ui elements including other popups). Before getting started with bootstrap’s modal.
Web Application Popup Modals Behance
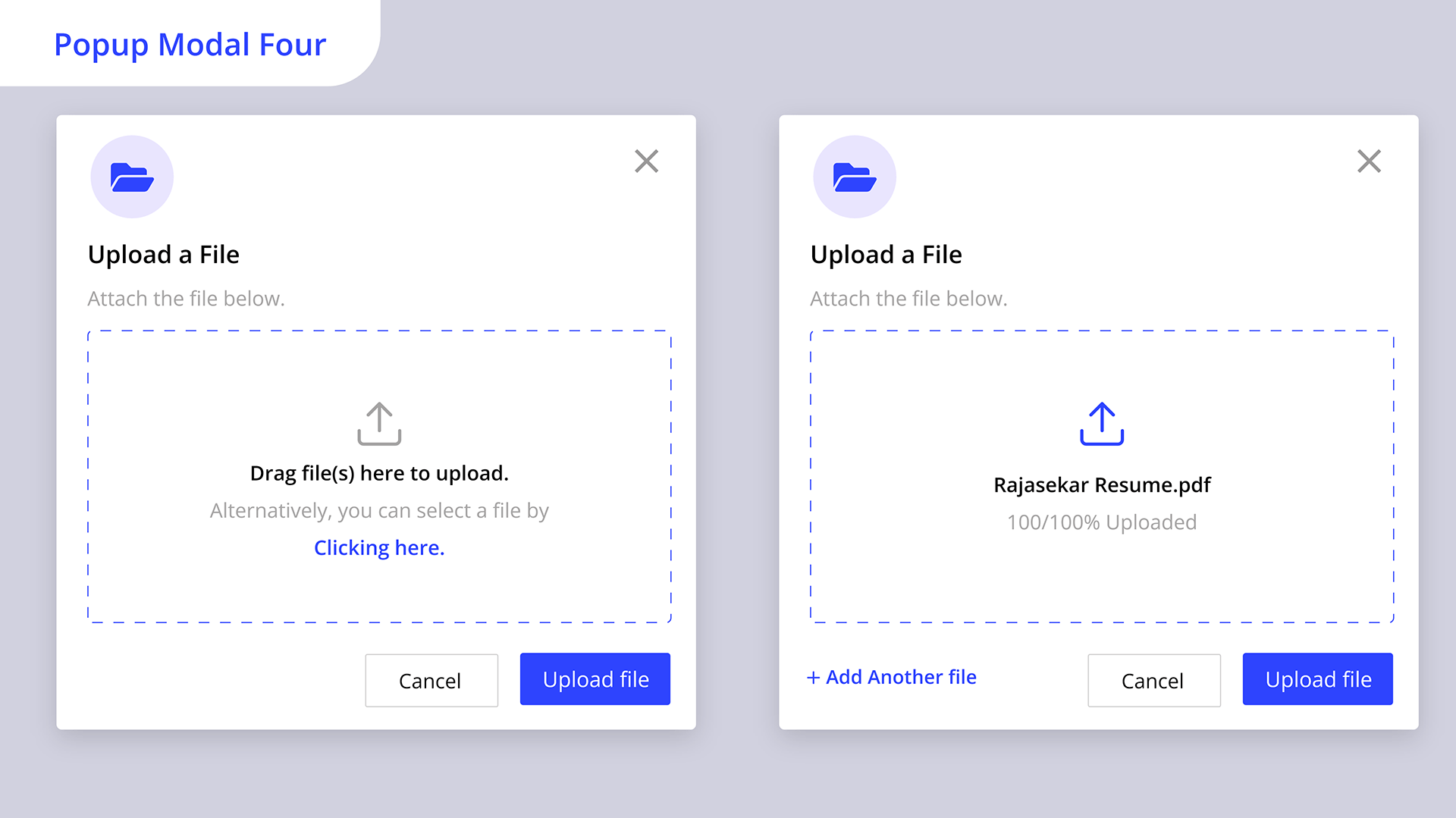
The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. In this curated compilation, we have gathered a diverse range of html and css modal window code examples sourced from reputable platforms such as codepen, github,. A modal is a dialog box/popup window that is displayed on top of the current page:
Modals are ui components that interrupt the current workflow and demand the user’s attention by overlaying the main content.
Use bootstrap’s javascript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. The component renders its children node in front of a backdrop component. </footer>allpast 24 hourspast weekpast monthpast year Or is there another control i can use to display some kind of customized message.
Learn how to create a modal box with css and javascript. The type should align with your goal and audience. Get inspiration from examples of real. By the curtain call, you’ll be crafting responsive modals that sing harmony with every viewport and whisper sweet nothings to screen readers for optimal accessibility.

These modals are designed and built by the tailwind.
Modals & popups clone it.